|
|
@@ -0,0 +1,335 @@
|
|
|
+<template>
|
|
|
+ <div class="swiperBox">
|
|
|
+ <el-carousel
|
|
|
+ style="width: 100%; margin: 5vh 0"
|
|
|
+ trigger="click"
|
|
|
+ type="card"
|
|
|
+ height="80vh"
|
|
|
+ :autoplay="false"
|
|
|
+ indicator-position="none"
|
|
|
+ :initial-index="1"
|
|
|
+ arrow="none"
|
|
|
+ @change="changeSwiper"
|
|
|
+ >
|
|
|
+ <!-- card-1 -->
|
|
|
+ <el-carousel-item style="padding: 20px; background: rgb(4, 12, 11)">
|
|
|
+ <div class="itemBox">
|
|
|
+ <p class="itemTitle">统计分析</p>
|
|
|
+ <iframe
|
|
|
+ class="iframe"
|
|
|
+ width="100%"
|
|
|
+ height="100%"
|
|
|
+ src="http://10.155.32.4:8070/analysis/#/"
|
|
|
+ />
|
|
|
+ </div>
|
|
|
+ </el-carousel-item>
|
|
|
+
|
|
|
+ <!-- card-2 -->
|
|
|
+ <el-carousel-item style="padding: 20px; background: rgb(4, 12, 11)">
|
|
|
+ <div class="itemBox">
|
|
|
+ <p class="itemTitle">
|
|
|
+ 自定义报表
|
|
|
+ <i
|
|
|
+ class="itemMoreBtn el-icon-more"
|
|
|
+ @click="jumpUrl('/fdczzdy')"
|
|
|
+ ></i>
|
|
|
+ </p>
|
|
|
+ <div style="margin-top: 200px">
|
|
|
+ <div class="inline" @click="jumpUrl('/fdczzdy')">
|
|
|
+ <div class="l">风电场站自定义</div>
|
|
|
+ <div class="r r4">
|
|
|
+ <span>4</span>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <div class="inline" @click="jumpUrl('/fdxmzdy')">
|
|
|
+ <div class="l">风电项目自定义</div>
|
|
|
+ <div class="r r2">
|
|
|
+ <span>2</span>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <div class="inline" @click="jumpUrl('/gfczzdy')">
|
|
|
+ <div class="l">光伏场站自定义</div>
|
|
|
+ <div class="r r1">
|
|
|
+ <span>1</span>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <div class="inline" @click="jumpUrl('/gfxmzdy')">
|
|
|
+ <div class="l">光伏场项目定义</div>
|
|
|
+ <div class="r r1">
|
|
|
+ <span>1</span>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </el-carousel-item>
|
|
|
+
|
|
|
+ <!-- card-3 -->
|
|
|
+ <el-carousel-item style="padding: 20px; background: rgb(4, 12, 11)">
|
|
|
+ <div class="itemBox">
|
|
|
+ <p class="itemTitle">
|
|
|
+ 固定报表
|
|
|
+ <i class="itemMoreBtn el-icon-more" @click="jumpUrl('/oafd')"></i>
|
|
|
+ </p>
|
|
|
+ <div class="imageBox">
|
|
|
+ <div class="imgItem" @click="jumpUrl('/oafd')">
|
|
|
+ <el-image class="img" src="./static/img/oa日报.png" fit="fill" />
|
|
|
+ <p class="imgTitle">OA日报(风电)</p>
|
|
|
+ </div>
|
|
|
+ <div class="imgItem" @click="jumpUrl('/xnyrb')">
|
|
|
+ <el-image
|
|
|
+ class="img"
|
|
|
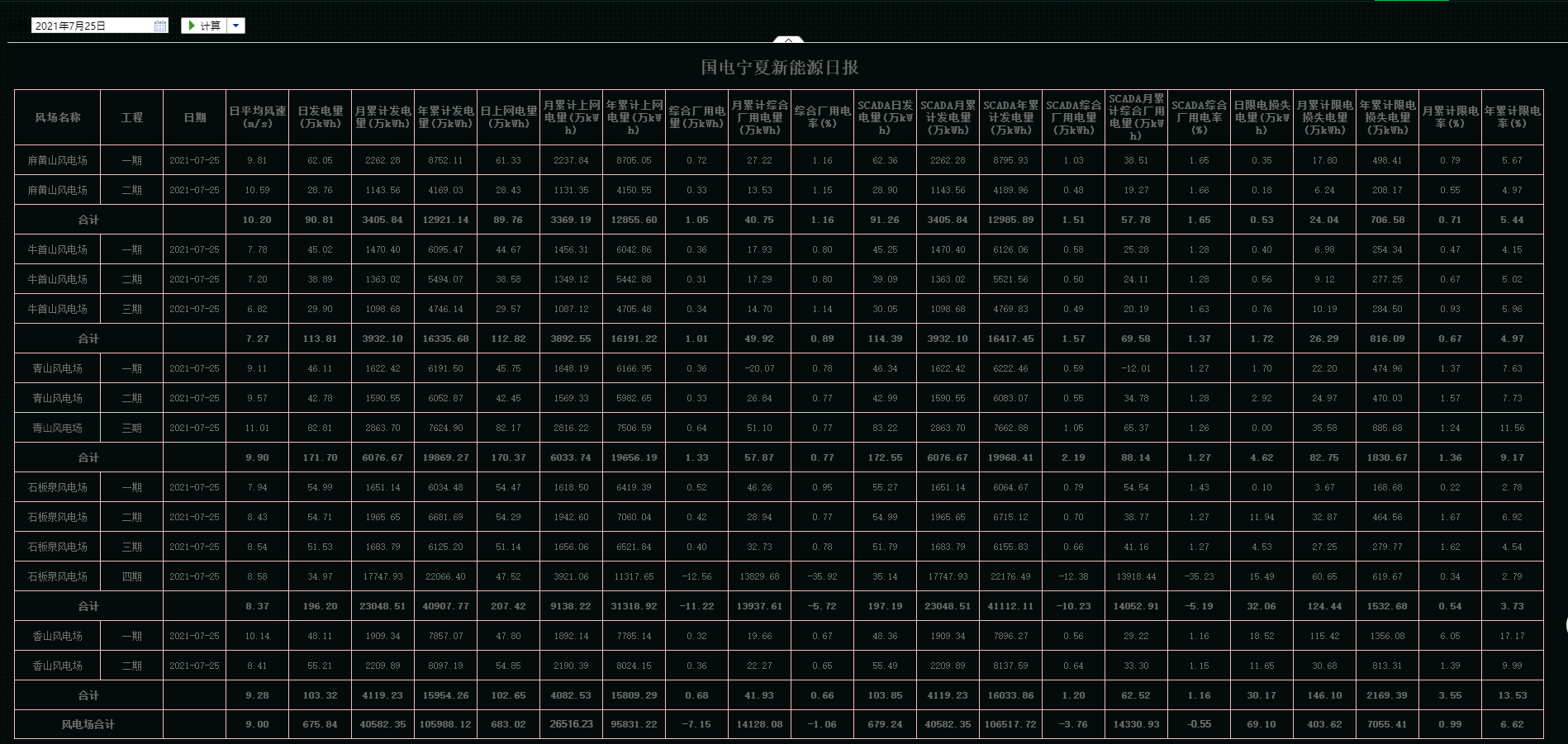
+ src="./static/img/新能源日报.png"
|
|
|
+ fit="fill"
|
|
|
+ />
|
|
|
+ <p class="imgTitle">新能源日报</p>
|
|
|
+ </div>
|
|
|
+ <div class="imgItem" @click="jumpUrl('/missfdrb')">
|
|
|
+ <el-image
|
|
|
+ class="img"
|
|
|
+ src="./static/img/miss日报.png"
|
|
|
+ fit="fill"
|
|
|
+ />
|
|
|
+ <p class="imgTitle">国电电力MISS日报</p>
|
|
|
+ </div>
|
|
|
+ <div class="imgItem" @click="jumpUrl('/xnyfdscyb')">
|
|
|
+ <el-image
|
|
|
+ class="img"
|
|
|
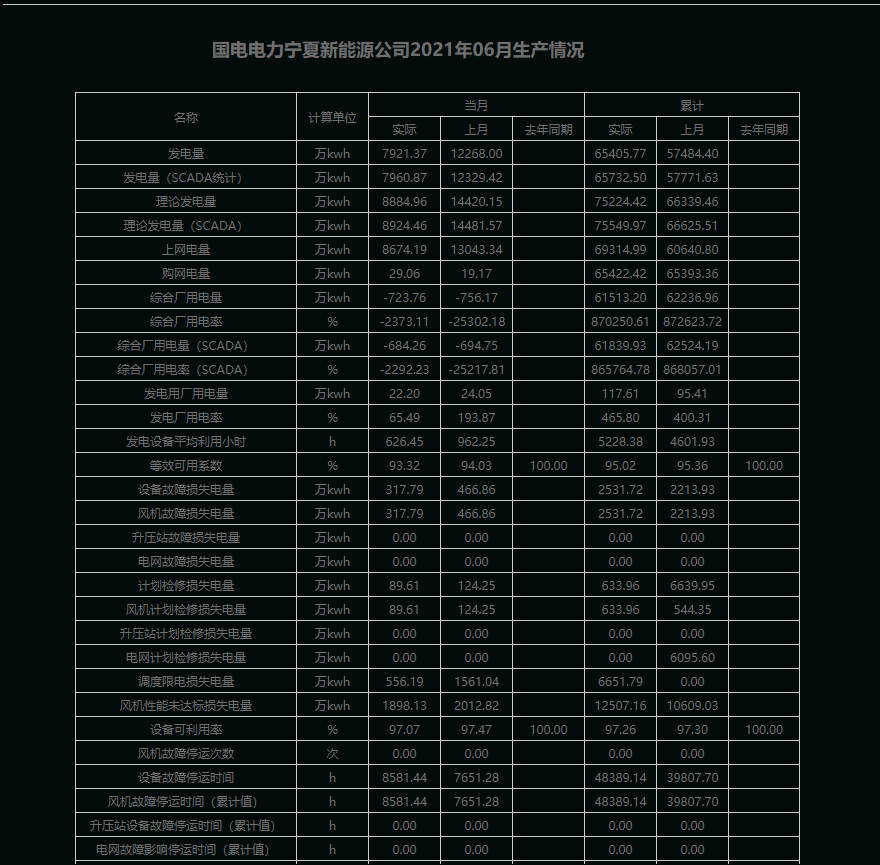
+ src="./static/img/新能源生产月报.png"
|
|
|
+ fit="fill"
|
|
|
+ />
|
|
|
+ <p class="imgTitle">新能源风电生产月报</p>
|
|
|
+ </div>
|
|
|
+ <div class="imgItem" @click="jumpUrl('/mhsscyb')">
|
|
|
+ <el-image
|
|
|
+ class="img"
|
|
|
+ src="./static/img/麻黄山生产月报.png"
|
|
|
+ fit="fill"
|
|
|
+ />
|
|
|
+ <p class="imgTitle">麻黄山生产月报</p>
|
|
|
+ </div>
|
|
|
+ <div class="imgItem" @click="jumpUrl('/nssscyb')">
|
|
|
+ <el-image
|
|
|
+ class="img"
|
|
|
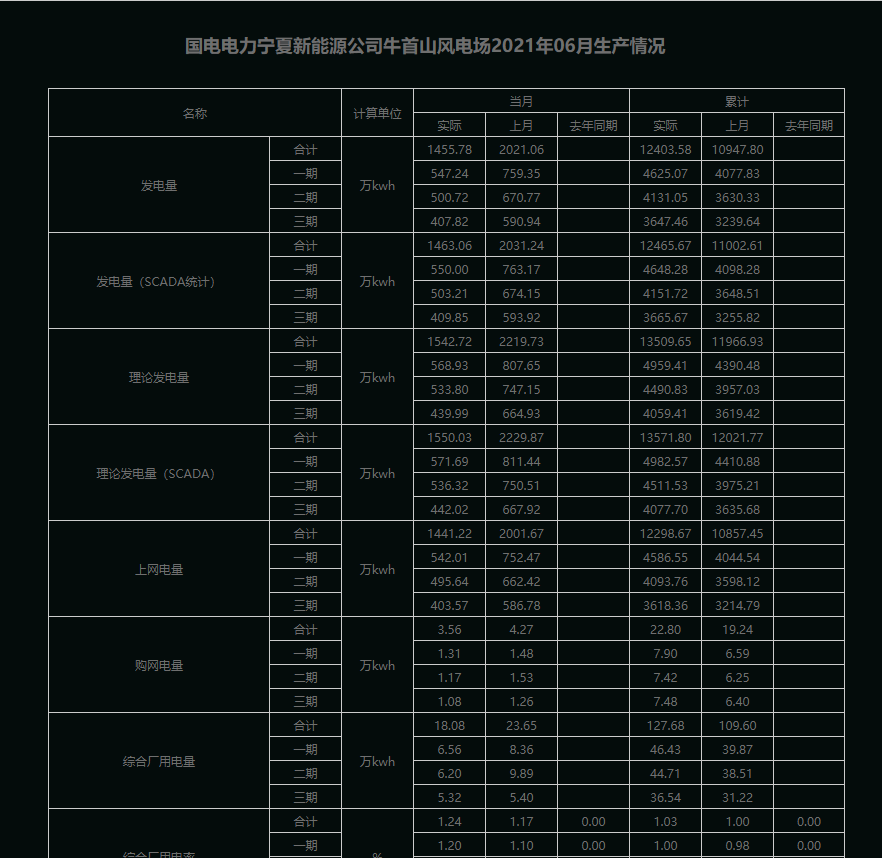
+ src="./static/img/牛首山生产月报.png"
|
|
|
+ fit="fill"
|
|
|
+ />
|
|
|
+ <p class="imgTitle">牛首山生产月报</p>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </el-carousel-item>
|
|
|
+ </el-carousel>
|
|
|
+ </div>
|
|
|
+</template>
|
|
|
+
|
|
|
+<script>
|
|
|
+import $ from "jquery";
|
|
|
+export default {
|
|
|
+ // 名称
|
|
|
+ name: "cutAnalyse",
|
|
|
+
|
|
|
+ // 数据
|
|
|
+ data() {
|
|
|
+ const that = this;
|
|
|
+ return {};
|
|
|
+ },
|
|
|
+
|
|
|
+ // 函数
|
|
|
+ methods: {
|
|
|
+ // 切换走马灯,并重新渲染样式
|
|
|
+ changeSwiper(index) {
|
|
|
+ this.$nextTick(() => {
|
|
|
+ const swiperDom = $(".swiperBox .el-carousel__item");
|
|
|
+ swiperDom
|
|
|
+ .eq(index)
|
|
|
+ .css({ background: "rgb(4, 12, 11)", border: "1px solid #05bb4c" });
|
|
|
+ for (let i = 0; i < swiperDom.length; i++) {
|
|
|
+ if (i !== index) {
|
|
|
+ swiperDom.eq(i).find(".el-carousel__mask").css({
|
|
|
+ background: "rgb(4, 12, 11)",
|
|
|
+ });
|
|
|
+ swiperDom.eq(i).css({
|
|
|
+ background: "rgb(4, 12, 11)",
|
|
|
+ border: "1px solid rgba(5, 187, 76, 0.5)",
|
|
|
+ });
|
|
|
+ }
|
|
|
+ }
|
|
|
+ });
|
|
|
+ },
|
|
|
+
|
|
|
+ // 页面跳转
|
|
|
+ jumpUrl(url) {
|
|
|
+ this.$router.push(url);
|
|
|
+ },
|
|
|
+ },
|
|
|
+
|
|
|
+ created() {},
|
|
|
+
|
|
|
+ mounted() {
|
|
|
+ this.$nextTick(() => {
|
|
|
+ this.changeSwiper(1);
|
|
|
+ });
|
|
|
+ },
|
|
|
+
|
|
|
+ unmounted() {},
|
|
|
+};
|
|
|
+</script>
|
|
|
+
|
|
|
+<style lang="less" scoped>
|
|
|
+.swiperBox,
|
|
|
+.itemBox {
|
|
|
+ width: 100%;
|
|
|
+ height: 100%;
|
|
|
+ font-size: 20px;
|
|
|
+
|
|
|
+ .itemTitle {
|
|
|
+ width: 100%;
|
|
|
+ display: flex;
|
|
|
+ justify-content: center;
|
|
|
+ align-items: center;
|
|
|
+ position: relative;
|
|
|
+
|
|
|
+ .itemMoreBtn {
|
|
|
+ cursor: pointer;
|
|
|
+ font-size: 22px;
|
|
|
+ position: absolute;
|
|
|
+ right: 0;
|
|
|
+ top: 0;
|
|
|
+ }
|
|
|
+ }
|
|
|
+
|
|
|
+ .inline {
|
|
|
+ display: flex;
|
|
|
+ justify-content: space-around;
|
|
|
+ align-items: center;
|
|
|
+ font-size: 24px;
|
|
|
+ margin-bottom: 30px;
|
|
|
+ width: 100%;
|
|
|
+ margin: 0 0 30px 0;
|
|
|
+ transition: 0.2s;
|
|
|
+
|
|
|
+ .l {
|
|
|
+ color: #b3bdc0;
|
|
|
+ width: 46%;
|
|
|
+ display: flex;
|
|
|
+ justify-content: flex-end;
|
|
|
+ align-items: center;
|
|
|
+ margin-right: 4%;
|
|
|
+ transition: 0.2s;
|
|
|
+ }
|
|
|
+
|
|
|
+ .r {
|
|
|
+ color: #05bb4c;
|
|
|
+ position: relative;
|
|
|
+ width: 46%;
|
|
|
+ display: flex;
|
|
|
+ justify-content: start;
|
|
|
+ align-items: center;
|
|
|
+ margin-left: 4%;
|
|
|
+
|
|
|
+ &::after {
|
|
|
+ content: "";
|
|
|
+ position: absolute;
|
|
|
+ height: 10px;
|
|
|
+ left: 30px;
|
|
|
+ top: calc(50% - 5px);
|
|
|
+ background-color: #edbf03;
|
|
|
+ border-radius: 2px;
|
|
|
+ }
|
|
|
+ }
|
|
|
+
|
|
|
+ .r1::after {
|
|
|
+ width: 30px;
|
|
|
+ }
|
|
|
+
|
|
|
+ .r2::after {
|
|
|
+ width: 60px;
|
|
|
+ }
|
|
|
+
|
|
|
+ .r3::after {
|
|
|
+ width: 90px;
|
|
|
+ }
|
|
|
+
|
|
|
+ .r4::after {
|
|
|
+ width: 120px;
|
|
|
+ }
|
|
|
+
|
|
|
+ &:hover {
|
|
|
+ width: 80%;
|
|
|
+ margin: 0 10% 30px 10%;
|
|
|
+ color: #05bb4c;
|
|
|
+ transition: 0.2s;
|
|
|
+ }
|
|
|
+
|
|
|
+ &:hover .l {
|
|
|
+ color: #05bb4c;
|
|
|
+ transition: 0.2s;
|
|
|
+ }
|
|
|
+ }
|
|
|
+
|
|
|
+ .imageBox {
|
|
|
+ width: 100%;
|
|
|
+ display: flex;
|
|
|
+ justify-content: start;
|
|
|
+ align-items: center;
|
|
|
+ flex-wrap: wrap;
|
|
|
+ margin-top: 100px;
|
|
|
+
|
|
|
+ .imgItem {
|
|
|
+ cursor: pointer;
|
|
|
+ border: none;
|
|
|
+ margin-right: 1%;
|
|
|
+ margin-bottom: 20px;
|
|
|
+ display: flex;
|
|
|
+ justify-content: start;
|
|
|
+ align-items: center;
|
|
|
+ flex-direction: column;
|
|
|
+ width: 32%;
|
|
|
+
|
|
|
+ .img {
|
|
|
+ width: 100%;
|
|
|
+ height: 150px;
|
|
|
+ border: 1px solid #b3bdc0;
|
|
|
+ transition: 0.2s;
|
|
|
+
|
|
|
+ &:hover {
|
|
|
+ border: 1px solid #05bb4c;
|
|
|
+ transition: 0.2s;
|
|
|
+ }
|
|
|
+ }
|
|
|
+
|
|
|
+ p {
|
|
|
+ width: 100%;
|
|
|
+ font-size: 16px;
|
|
|
+ color: #b3bdc0;
|
|
|
+ text-align: center;
|
|
|
+ transition: 0.2s;
|
|
|
+ }
|
|
|
+
|
|
|
+ &:hover p {
|
|
|
+ transition: 0.2s;
|
|
|
+ color: #05bb4c;
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+
|
|
|
+ .iframe {
|
|
|
+ border: 0;
|
|
|
+ overflow: scroll;
|
|
|
+ background: #fff;
|
|
|
+ }
|
|
|
+}
|
|
|
+</style>
|
|
|
+
|
|
|
+<style lang="less">
|
|
|
+.itemBox {
|
|
|
+ .el-form-item,
|
|
|
+ .el-form-item__label {
|
|
|
+ font-size: 16px;
|
|
|
+ }
|
|
|
+
|
|
|
+ .el-form-item__label {
|
|
|
+ text-align: left;
|
|
|
+ }
|
|
|
+}
|
|
|
+</style>
|