Browse Source
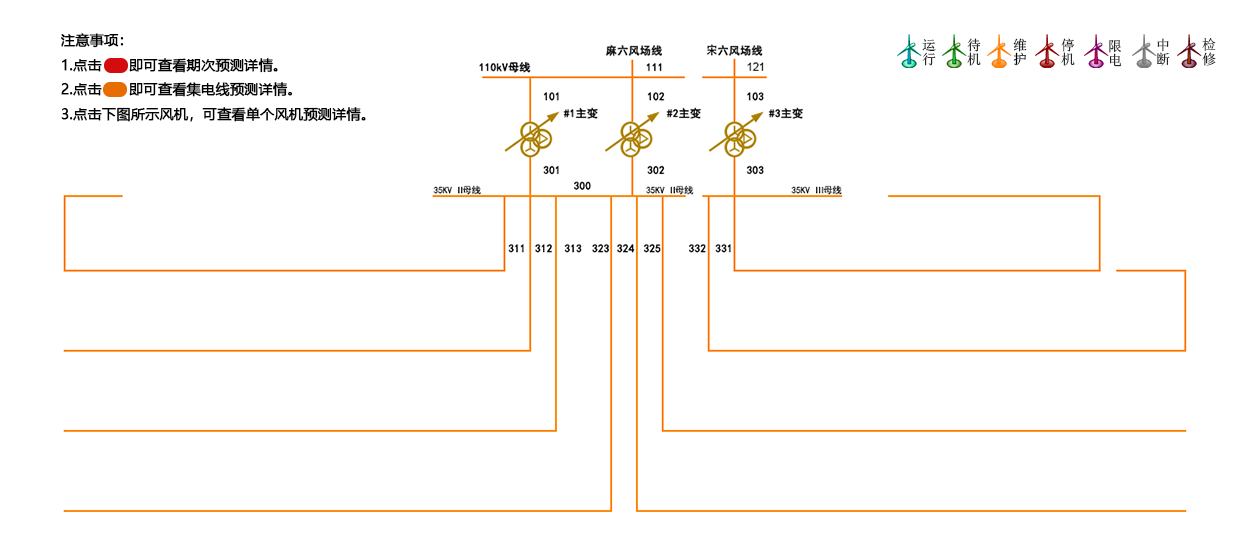
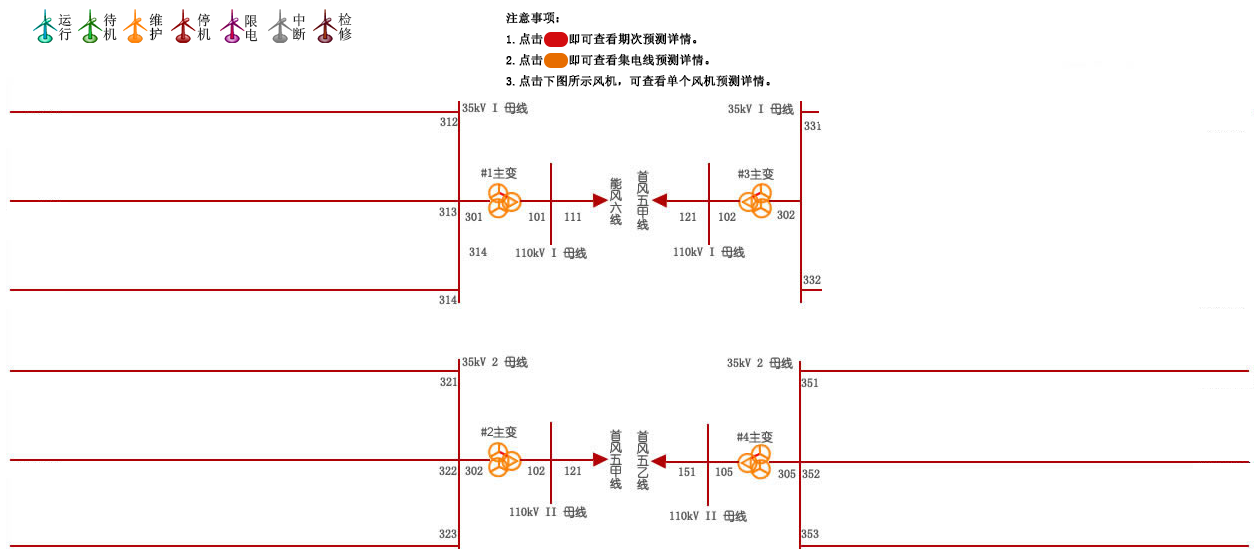
功率预测前端项目
100 changed files with 12718 additions and 0 deletions
+ 23
- 0
.gitignore
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 36
- 0
README.en.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 37
- 0
README.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 5
- 0
babel.config.js
|
||
|
||
|
||
|
||
|
||
|
||
+ 19
- 0
jsconfig.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
File diff suppressed because it is too large
+ 10873
- 0
package-lock.json
+ 64
- 0
package.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
BIN
public/comlogo.png

BIN
public/favicon.ico
+ 19
- 0
public/index.html
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 51
- 0
src/App.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
File diff suppressed because it is too large
+ 1013
- 0
src/api/api.js
+ 15
- 0
src/api/auth.js
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 6
- 0
src/api/errorCode.js
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 32
- 0
src/api/permission.js
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 28
- 0
src/assets/css/color-dark.css
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 4
- 0
src/assets/css/icon.css
|
||
|
||
|
||
|
||
|
||
+ 185
- 0
src/assets/css/main.css
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 46
- 0
src/assets/font/iconfont.css
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
BIN
src/assets/font/iconfont.ttf
BIN
src/assets/font/iconfont.woff
BIN
src/assets/font/iconfont.woff2
BIN
src/assets/iconNeed/fadianjihua.png
BIN
src/assets/iconNeed/iconFont.png
BIN
src/assets/iconNeed/icon_tuichu_black.png
BIN
src/assets/iconNeed/icon_tuichu_white.png
BIN
src/assets/iconNeed/shujuyuan.png
BIN
src/assets/iconNeed/zhihuipeizhi.png
+ 67
- 0
src/assets/js/dialogDrag.js
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
BIN
src/assets/logo.png

BIN
src/assets/logoGuo.png

BIN
src/assets/weather/cloudy.png

BIN
src/assets/weather/overcast.png

BIN
src/assets/weather/rain.png

BIN
src/assets/weather/rainBlue.png

BIN
src/assets/weather/rainOrange.png

BIN
src/assets/weather/rainRed.png

BIN
src/assets/weather/rainYellow.png

BIN
src/assets/weather/snow.png

BIN
src/assets/weather/snowBlue.png

BIN
src/assets/weather/snowOrange.png

BIN
src/assets/weather/snowRed.png

BIN
src/assets/weather/snowYellow.png

BIN
src/assets/weather/sunshine.png

BIN
src/assets/weather/thunder.png

BIN
src/assets/weather/thunderOrange.png

BIN
src/assets/weather/thunderRed.png

BIN
src/assets/weather/thunderYellow.png

BIN
src/assets/weather/windBlue.png

BIN
src/assets/weather/windOrange.png

BIN
src/assets/weather/windRed.png

BIN
src/assets/weather/windYellow.png

BIN
src/assets/windFramPicture/Icon_green.png
BIN
src/assets/windFramPicture/Icon_grey.png
BIN
src/assets/windFramPicture/Icon_organge.png
BIN
src/assets/windFramPicture/Icon_purple.png
BIN
src/assets/windFramPicture/Icon_red.png
BIN
src/assets/windFramPicture/Icon_redgray.png
BIN
src/assets/windFramPicture/back1.jpg

BIN
src/assets/windFramPicture/back2.jpg

BIN
src/assets/windFramPicture/back3.jpg

BIN
src/assets/windFramPicture/background1.jpg

BIN
src/assets/windFramPicture/baojing.png

BIN
src/assets/windFramPicture/guzhang.png

BIN
src/assets/windFramPicture/indexPage1.png

BIN
src/assets/windFramPicture/indexPage2.png

BIN
src/assets/windFramPicture/indexPage3.png

BIN
src/assets/windFramPicture/indexPage4.png

BIN
src/assets/windFramPicture/indexPage4x.png

BIN
src/assets/windFramPicture/jingzhun.png

BIN
src/assets/windFramPicture/mahuangshanDQ.png

BIN
src/assets/windFramPicture/mahuangshan_v.png

BIN
src/assets/windFramPicture/member.png

BIN
src/assets/windFramPicture/niushoushan_v.png

BIN
src/assets/windFramPicture/nodata.jpeg

BIN
src/assets/windFramPicture/qiciPic.png

BIN
src/assets/windFramPicture/qiciPic2.png

BIN
src/assets/windFramPicture/qiciPic3.png

BIN
src/assets/windFramPicture/qingshan_v.png

BIN
src/assets/windFramPicture/rain.png

BIN
src/assets/windFramPicture/run_Icon.gif
BIN
src/assets/windFramPicture/shibanquan_v.png

BIN
src/assets/windFramPicture/sun.png

BIN
src/assets/windFramPicture/wturStatus.png

BIN
src/assets/windFramPicture/xiangshanDQ.png

BIN
src/assets/windFramPicture/xiangshan_v.png

BIN
src/assets/windFramPicture/yichang.png

BIN
src/assets/windFramPicture/zhunquelv.png

BIN
src/assets/windStatus.png

BIN
src/assets/windStatusPic/000.png

BIN
src/assets/windStatusPic/0003.png

BIN
src/assets/windStatusPic/001.png

BIN
src/assets/windStatusPic/002.png

BIN
src/assets/windStatusPic/003.png

BIN
src/assets/windStatusPic/004.png

BIN
src/assets/windStatusPic/005.png

BIN
src/assets/windStatusPic/006.png

+ 116
- 0
src/components/SecondaryPageStyle/globalblackStyle.less
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 79
- 0
src/components/SecondaryPageStyle/globalwhiteStyle.less
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||